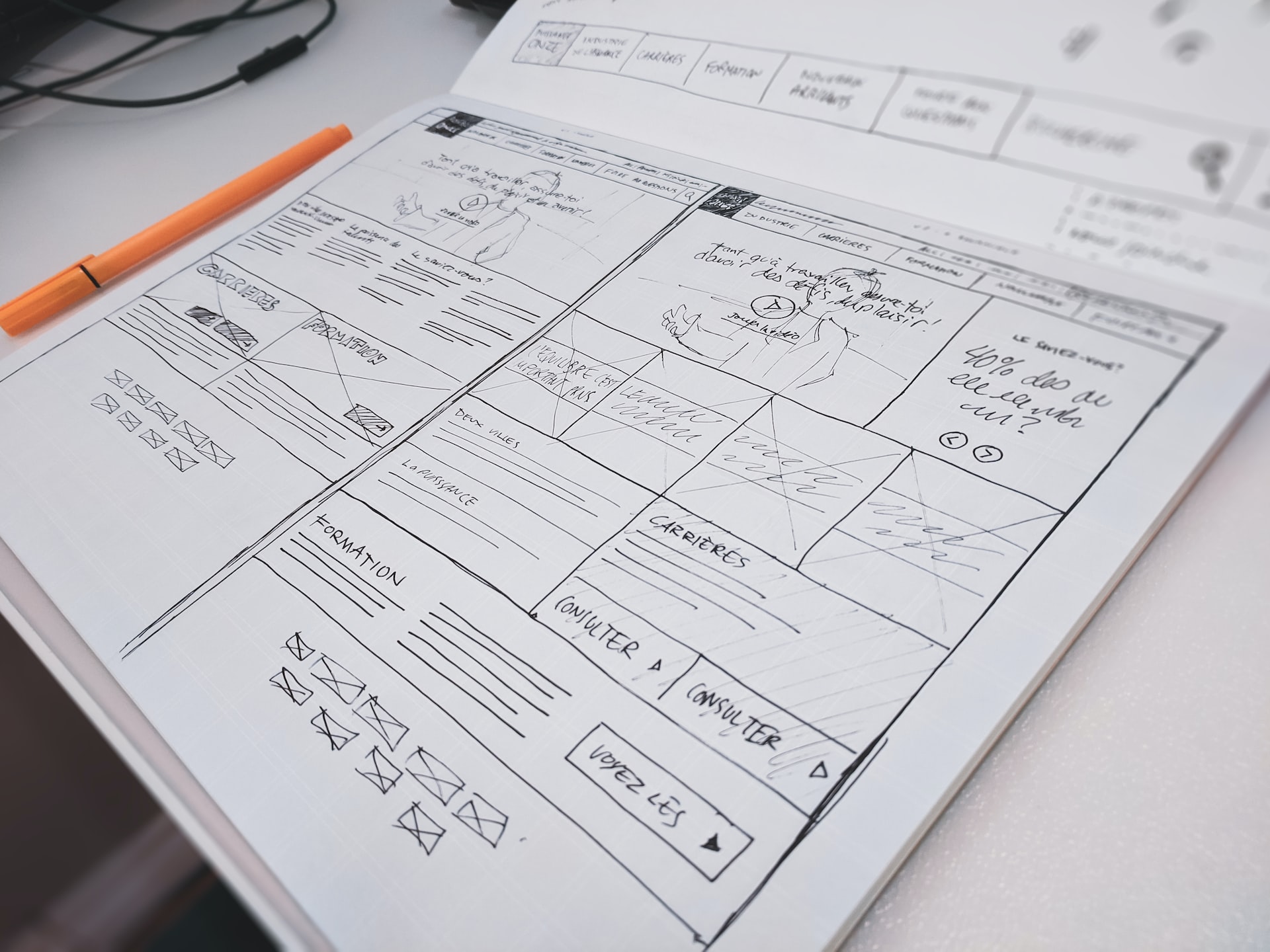
Wireframes הם ייצוגים חזותיים פשוטים של ממשק משתמש (UI) המציגים את הפריסה, ההיררכיה והמבנה של מוצר או שירות. הם משמשים בשלבים המוקדמים של עיצוב המוצר כדי לעזור לצוותים לדמיין ולתכנן את חווית המשתמש (UX).
מסגרות Wireframes נוצרות בדרך כלל באמצעות צורות וקווים פשוטים ואינן כוללות אלמנטים עיצוביים חזותיים, כגון צבעים או גופנים. זה מאפשר למעצבים להתמקד בפונקציונליות ובזרימה של הממשק, ולא באסתטיקה.
ישנם מספר סוגים שונים של wireframes, כולל wireframes בנאמנות נמוכה, שהם סקיצות גסות המשמשות לבדיקה מהירה של רעיונות; mid-fidelity wireframes, שהן מפורטות יותר וכוללות יותר פונקציונליות; ו-high-fidelity wireframes, שהם עיצובים כמעט סופיים הכוללים את כל הפונקציונליות והאלמנטים העיצוביים הדרושים.
Wireframes הם כלי חשוב בתהליך עיצוב המוצר מכיוון שהם מאפשרים לצוותים לתכנן ולבדוק את ה-UX של מוצר או שירות לפני כל עבודת קידוד או עיצוב בפועל. זה יכול לעזור לזהות בעיות או בעיות פוטנציאליות בשלב מוקדם, ולחסוך זמן ומשאבים בטווח הארוך.
כדי לעבוד עם wireframes בצורה יעילה, יש כמה שלבים עיקריים שעליך לבצע:
1. הגדר את המטרות והיעדים שלך: לפני שתתחיל ליצור wireframes, חשוב שתהיה לך הבנה ברורה של מה אתה רוצה להשיג עם המוצר או השירות שלך. זה יעזור לך לעצב wireframes שמתיישרים עם המטרות והיעדים שלך.
2. איסוף דרישות: אסוף מידע על צרכי המשתמש, היעדים העסקיים והדרישות הטכניות שיתנו את העיצוב של ה-wireframes שלך. זה יכול לכלול מחקר משתמשים, משוב מלקוחות ומקורות נתונים אחרים.
3. שרטט את הרעיונות שלך: התחל לשרטט את הרעיונות שלך עבור הממשק באמצעות צורות וקווים פשוטים. זה יעזור לך לדמיין את הפריסה והזרימה של הממשק ולזהות בעיות או בעיות פוטנציאליות.
4. צור wireframes בנאמנות נמוכה: ברגע שיש לך מושג גס לגבי הפריסה והזרימה של הממשק, צור wireframes בנאמנות נמוכה כדי לבדוק את הרעיונות שלך. ה-wireframes הללו צריכים להיות פשוטים וקלים ליצירה וצריכים להתמקד במבנה הכללי ובזרימה של הממשק.
5. חזרו וחדד: בזמן שאתם עובדים על ה-wireframes שלכם, סביר להניח שתצטרכו לבצע שינויים ושכלולים.
כתבה זו נכתבה עבורכם ובשבילכם למטרות חוויתיות ולימודיות. אין להתייחס לכתבה זו כייעוץ מקצועי או כמחליפה ייעוץ מקצועי וכן לא להתבסס עליה לצורכי מחקר וקבלת החלטות משום סוג.